GSAP: Anima cualquier cosa.
GSAP es una herramienta robusta y versátil para animar cualquier elemento que JS pueda tocar, con un rendimiento fluido y una fácil aceleración. Aprende a usar GSAP para UI, SVG, WebGL, texto y más, y ve ejemplos de marcas que … Leer más
La biblioteca más grande de IU de código abierto
Biblioteca comunitaria de elementos de interfaz de usuario gratuitos y personalizables, creados con CSS o Tailwind. Puedes copiarlos y usarlos gratis en tus proyectos. Uiverse te ahorra horas dedicadas a crear y personalizar componentes de interfaz de usuario para tu … Leer más
Aprende Python para la ciencia de datos: curso completo para principiantes
Si te interesa la ciencia de datos pero no sabes por dónde empezar, Python es un excelente punto de partida. Es fácil de aprender y cuenta con numerosas bibliotecas que facilitan enormemente el trabajo con datos. Link: https://www.freecodecamp.org/news/learn-python-for-data-science-full-course
Stitch, una nueva manera de diseñar IU
Para crear aplicaciones excelentes, siempre se necesita una poderosa asociación entre diseño y desarrollo. Los diseñadores visualizan la experiencia del usuario para crear interfaces intuitivas y atractivas. Luego, los desarrolladores dan vida a esos diseños con código funcional. Tradicionalmente, conectar … Leer más
Tailscale es una solución de VPN
¿Qué es Tailscale? Tailscale es una solución de VPN (Red Privada Virtual) basada en WireGuard, diseñada para simplificar la creación de redes seguras entre dispositivos. A diferencia de las VPN tradicionales, Tailscale: En resumen, Tailscale crea una red privada segura … Leer más
Background Sync – Formularios HTML sin conexión
Background Sync (Sincronización en segundo plano) es una API de los Service Workers en Chrome (y otros navegadores modernos) que permite a las aplicaciones web realizar tareas cuando el usuario recupera conexión a Internet, incluso si la pestaña o el … Leer más
firt.dev cursos para programadores
Sitio web actualizado para programadores con los últimos cursos y videos de charlas que estuve dando. 👉Hay 20 charlas en videos y +100 artículos👉Links a 36 cursos vigentes👉firt.dev Algún día tendría que poner el archivo histórico de cursos y charlas, … Leer más
html2pdf.js
html2pdf.js convierte cualquier página web o elemento en un PDF imprimible completamente del lado del cliente utilizando html2canvas y jsPDF. Fuente: https://ekoopmans.github.io/html2pdf.js/
Articulo: Los centros de datos contienen un 90% de datos basura
Necesitamos hablar de los datos. Datos basura. Estamos destruyendo nuestro entorno para crear y almacenar billones de imágenes borrosas, vídeos mal hechos, canciones, animaciones, vídeos e imágenes de IA fraudulentas, correos electrónicos con adjuntos enormes, presentaciones irrepetibles, informes irrepetibles, archivos … Leer más
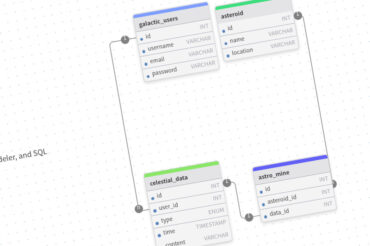
drawDB
Editor de diseño de bases de datos, modelador de datos y generador SQL gratuito y de código abierto, sencillo e intuitivo. Sin registro. Gratis. Link: https://www.drawdb.app/
Visualice JSON en gráficos interactivos
El mejor visor JSON en línea para visualizar, formatear y explorar.
Aprenda a codificar su propia IA [Curso gratuito de 11 horas sobre aprendizaje automático con Python]
FreeCodeCamp acaba de publicar un curso completo sobre los fundamentos de la IA. Aprenderás un montón de conceptos de aprendizaje automático como regularización, sobreajuste y equilibrio entre sesgo y varianza. También aprenderás a usar Python para implementar regresión lineal, redes … Leer más
Cómo crear un sitio web con WordPress – Curso completo
Es simple y fácil crear un sitio web usando WordPress. WordPress es un sistema de gestión de contenidos que te ayuda a crear un sitio web incluso si no sabes nada de codificación. No necesitas saber HTML, CSS o JavaScript. … Leer más
Aplicaciones móviles en minutos
Cree hermosas aplicaciones móviles nativas en minutos usando IA. Transforme sus ideas en realidad con nuestra plataforma de desarrollo de aplicaciones impulsada por IA. Link: https://a0.dev/
Plantillas HTML gratuitas
Más de 1500 plantillas HTML gratuitas.Para sitios web, páginas de destino, blogs, carteras, comercio electrónico y paneles de administración. Link: https://htmlrev.com/
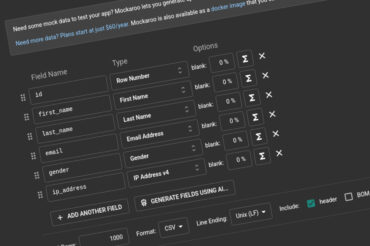
Mockaroo – generar datos de prueba realistas
¿Necesita algunos datos simulados para probar su aplicación? Mockaroo le permite generar hasta 1000 filas de datos de prueba realistas en formatos CSV, JSON, SQL y Excel. Mockaroo le permite descargar rápida y fácilmente grandes cantidades de datos de prueba … Leer más
Curso de WordPress
Curso práctico de WordPress para aprender a crear tu página web. Crea tu página web profesional desde cero, sin conocimientos técnicos en pocas horas. Link: https://landing.raiola.link/curso-practico-wordpress/
ChartDB Visualizador de esquemas de bases de datos
Visualice su base de datos mediante una única consulta Editor de diseño de bases de datos gratuito y de código abierto. Diagramas de bases de datos más rápidos y sencillos Cree diagramas con unos pocos clics, vea la imagen completa, … Leer más
CSS para imprimir página web
Puede haber ocasiones en las que su sitio web o aplicación desee mejorar la experiencia del usuario al imprimir contenido. Existen varios escenarios posibles: Desea ajustar el diseño para aprovechar el tamaño y la forma del papel.Desea utilizar diferentes estilos … Leer más
ChartJS
Biblioteca de gráficos JavaScript simple pero flexible para la web moderna Link: chartjs.org
Cursor AI – The AI Code Editor
Cursos AI te permite escribir código usando instrucciones. Actualice clases o funciones completas con un simple mensaje. Cree software más rápido. Inteligente, rápido y familiar. Diseñado para hacerte extraordinariamente productivo,Cursos AI es la mejor forma de codificar con IA. Link: … Leer más
Curso completo para aprender los fundamentos del lenguaje SQL y bases de datos relacionales
7 horas | +80 lecciones | +50 comandos | con código | desde cero | completo | gratisProyecto realizado durante emisiones en directo desde Twitch. Curso completo en vídeo. Todo gracias a MoureDev Link: https://github.com/mouredev/hello-sql
jsPDF HTML5 JavaScript PDF generation library
A HTML5 client-side solution for generating PDFs. Perfect for event tickets, reports, certificates, you name it! Link: https://artskydj.github.io/jsPDF/
Print.js
A tiny javascript library to help printing from the web. Link: https://printjs.crabbly.com/
Editor HTML OnLine
Editor HTML. Con nuestro editor HTML en línea, puede editar código HTML, CSS y JavaScript y ver el resultado en su navegador. Link: https://onlinehtmleditor.dev/
Draw.io Diagramas de Flujo OnLine
draw.io es un software de diagramas en línea gratuito para crear diagramas de flujo, diagramas de procesos, organigramas, UML, ER y diagramas de red. Link: https://app.diagrams.net/
¿Es necesario aprender jQuery?
jQuery es una biblioteca que en el desarrollo web de hace algunos años era prácticamente indispensable para crear aplicaciones web, pero actualmente con la aparición de Frameworks y bibliotecas de javascript como Angular, Vuejs, React y muchas otras tecnologías más, … Leer más
MITx: Introducción a la informática y la programación con Python
Una introducción a la informática como herramienta para resolver problemas analíticos del mundo real utilizando Python 3.5. Capacitación de acceso libre del MIT Link: https://www.edx.org/learn/computer-science/massachusetts-institute-of-technology-introduction-to-computer-science-and-programming-using-python
Fundamentos de Python 1
Aprenda los conceptos fundamentales de la programación informática y comience a desarrollar habilidades de codificación con el lenguaje de programación Python. Link: https://www.netacad.com/es/courses/python-essentials-1?courseLang=es-XL
Chartjs
Biblioteca de gráficos JavaScript simple pero flexible para la web moderna Link: https://www.chartjs.org/
Que es Odoo?
Odoo es un sistema ERP (Enterprise Resource Planning o Planificación de Recursos Empresariales) que permite gestionar y automatizar distintas áreas de una empresa, como contabilidad, ventas, compras, inventario, recursos humanos y mucho más. Se caracteriza por ser modular, es decir, … Leer más
21 años de WordPress
Una historia de Sarah Gooding sobre los 21 años de esta gran herramienta. Link: https://sarahgooding.dev/2024/10/06/21-years-of-wordpress/
Aprenda cómo funcionan las bases de datos [Curso SQL gratuito de 4 horas]
Aquí están los cinco recursos gratuitos de CodeCamp de esta semana que valen la pena: Toda la comunidad de código abierto de freeCodeCamp está trabajando arduamente en algunas mejoras importantes a nuestro plan de estudios básico. Espero anunciarlos en unas … Leer más
Bootstrap-table
Una tabla ampliada para la integración con algunos de los marcos CSS más utilizados. (Soporta Bootstrap, UI semántica, Bulma, Material Design, Foundation) Link: https://bootstrap-table.com/
free-for.dev
Recursos para programadores
La Pequeña Guía – Ciberseguridad
Cada año se denuncian a la policía varios millones de casos de fraude y de uso indebido de ordenadores. Es asombroso, pero aún más asombroso es que muchos de esos delitos podrían haberse evitado con unos pequeños cambios en el … Leer más
PhpSpreadsheet
PhpSpreadsheet es una biblioteca escrita en PHP puro y ofrece un conjunto de clases que le permiten leer y escribir varios formatos de archivos de hojas de cálculo, como Excel y LibreOffice Calc. Link: https://github.com/PHPOffice/PhpSpreadsheet
WordPress Plugin Force Refresh
Force Refresh es el mejor complemento para solicitar a los navegadores que actualicen sus páginas. Perfecto para aplicaciones de una sola página o páginas que incorporan feeds, este sencillo complemento le permitirá forzar la actualización de la página para los … Leer más
EasyCron – Servicio de trabajos cron en línea
EasyCron es un servicio de tareas cron en línea. Puede registrar una cuenta en nuestro sitio y agregar las URL de sus scripts de tareas cron en nuestro sistema, y accederemos a sus scripts de tareas cron y los activaremos … Leer más
Principios de diseño
Una colección de código abierto de principios y métodos de diseño. Link: https://principles.design/
Convertir Excel para insertar SQL en línea
Convierte fácilmente Excel (u otras hojas de cálculo) a Insert SQL con nuestra herramienta. También es compatible con API. Link: https://tableconvert.com/excel-to-sql
Aprendé WordPress
WordPress es un sistema de gestión de contenido que permite crear cualquier tipo de sitio web, desde blogs hasta tiendas de eCommerce. Learning Pathways lo ayuda a desarrollar sus habilidades de manera progresiva para que pueda pasar de principiante a … Leer más
3 tendencias de diseño esenciales
Hay algo nuevo que aprender con cada una de las tendencias de diseño de sitios web destacadas de este mes. Link: https://www.webdesignerdepot.com/design-trends-august-2024/
Smart Post Show – WordPress plugin
Smart Post Show (anteriormente Post Carousel) le permite filtrar y mostrar publicaciones, páginas, taxonomía (categorías, etiquetas y formatos de publicación) en el hermoso carrusel y diseño de cuadrícula fácilmente sin codificación. El complemento le ayuda a crear un hermoso carrusel … Leer más
Curso de LÓGICA DE PROGRAMACIÓN Desde Cero [Parte 2]
Segunda parte del curso de lógica para aprender cualquier lenguaje de programación desde cero, resolviendo ejercicios y siguiendo una ruta de estudio.
Curso de JAVASCRIPT Desde Cero
Link: https://www.twitch.tv/videos/2194200202
Shots.so
Crea maquetas increíbles. Maqueta de varios teléfonos con fondo simple. Maqueta de iPhone con fondo de pantalla para mostrar el fondo mágico. Link: https://shots.so/
Que es HTMX?
Explicación básica concentrada en 100 segundos.
Nextcloud – Crea tu propio Dropbox o Google Drive
Nextcloud es un conjunto de software cliente-servidor para crear y utilizar servicios de alojamiento de archivos. Nextcloud proporciona una funcionalidad similar a Dropbox, Office 365 o Google Drive cuando se utiliza con las suites ofimáticas integradas Collabora Online o OnlyOffice. … Leer más
Animación de inserción en elementos de la cuadrícula
Una animación de cuadrícula basada en el concepto de Rémi Clauss, donde los elementos de la cuadrícula se mueven a una posición específica en relación con su posición inicial. Link: https://tympanus.net/codrops/2024/06/05/push-animation-on-grid-items/
Curso de lógica de programación desde cero
Curso de lógica para aprender cualquier lenguaje de programación desde cero, resolviendo ejercicios y siguiendo una ruta de estudio.
SQL Easy: la mejor y más rápida forma de aprender SQL
Este tutorial le proporciona instrucciones SQL fáciles de entender y le permite practicar mientras aprende utilizando un intérprete de SQL en línea. Al practicar sus comandos SQL y ver resultados inmediatos, aprenderá rápidamente. Link: https://www.sql-easy.com/
Website Speed Build Challenge
¡Nick Diego (Automattic) y Brian Gardner (WP Engine) luchan para recrear un sitio web en solo 30 minutos!
Recursos en español para desarrolladores que quieren aprender diseño.
Aprende diseño UX/UI (siendo un perfil de desarrollo) El roadmap que necesitas para entender mejor el diseño y desarrollar mejores productos digitales. Link: https://github.com/crisbusquets/aprende-diseno-uxui
Alternativas al negro verdadero para su paleta de colores
El negro verdadero (#000000) es uno de mis colores favoritos. Cuando comencé a crear paletas de colores, siempre incluía negro verdadero (#000000) y blanco verdadero (#ffffff) con los colores de la marca. Pronto descubrí que si encontraba alternativas a los … Leer más
Creando procesos en segundo plano en WordPress
Si se ejecuta un script PHP, la página se carga normalmente mientras el script necesite finalizar (o arroja un error). Eso está bien en muchos casos, pero si el script necesita procesar tareas complejas y/o muchas, que toman unos minutos … Leer más
Carga especulativa en WordPress
El equipo de rendimiento de WordPress publicó recientemente un nuevo complemento llamado «Carga especulativa» que permite que una nueva tecnología del mismo nombre prepresente automáticamente ciertas URL en la página, lo que puede generar tiempos de carga de la página … Leer más
Jan: lleve la IA a su escritorio con IA 100 % sin conexión
Jan es una alternativa de código abierto a ChatGPT que funciona completamente sin conexión. Es compatible con varios hardware, incluidas las GPU de Nvidia, la serie M de Apple, Apple Intel, Linux Debian y Windows x64. Puede descargar Jan para … Leer más
Tutorial para crear un tema en WordPress
Aprenda cómo crear un tema personalizado de WordPress. Aprenderá un proceso que puede utilizar para convertir cualquier plantilla HTML/CSS en un tema de WordPress.
Flutter y Python para crear Apps Multiplataforma
Utiliza FLUTTER y PYTHON para crear APPS MULTIPLATAFORMA (Web, Mobile y de Escritorio)
WebPageTest.org
WebPageTest es una herramienta de prueba de rendimiento de páginas web desarrollada por AOL y de código abierto en 2008. Produce sus métricas utilizando navegadores del mundo real para cargar la página web que se está probando. Link: https://www.webpagetest.org/
Seguridad Web – Curso Stanford
Este curso es una descripción general completa de la seguridad web. El objetivo es comprender los ataques web más comunes y sus contramedidas. Dada la inseguridad generalizada del panorama web moderno, existe una necesidad apremiante de que los programadores y … Leer más
Aprenda IA generativa en 30 horas
En el panorama en constante evolución de la inteligencia artificial, mantenerse a la vanguardia es importante tanto para los entusiastas como para los profesionales. Y uno de los elementos más populares de la IA en este momento es la IA … Leer más
1000+ free HTML templates
Para sitios web, páginas de destino, blogs, carteras, comercio electrónico y paneles de control Link: https://htmlrev.com/
Creador de patrones
Crea tus propios patrones y fondos sin costuras en línea de forma rápida y sencilla. Prueba nuestro generador de patrones Link: https://patternico.com/
WordPress y MySQL en Docker Compose
Seguimos el canal de Pablo que nos enseña cómo levantar varios contenedores a la vez, usando una nueva herramienta: Docker-compose. Con esta herramienta podemos manejar fácilmente las configuraciones de nuestros contenedores. En este ejemplo, vamos a levantar wordpress+mysql en docker. … Leer más
¿Quieres subir de nivel en Python? ¡Mira estos divertidos proyectos de Python!
Independientemente de su nivel de habilidad actual, aprender a crear proyectos de Python es una forma segura de mejorar sus habilidades y mejorar su cartera. ¡No hay nada mejor que ensuciarse las manos con algunos proyectos reales de codificación y … Leer más
Exercism – Vuélvete realmente bueno en programación
Desarrolle fluidez en 67 lenguajes de programación con nuestra combinación única de aprendizaje, práctica y tutoría. El ejercicio es divertido, efectivo y 100% gratis, para siempre. Link: https://exercism.org/
Stanford: Curso de Bases de datos: temas avanzados en SQL
SOE-YDATABASES0001 Stanford School of Engineering Este curso es uno de los cinco cursos a su propio ritmo sobre el tema de Bases de datos, y se originó como uno de los tres cursos masivos abiertos en línea inaugurales de Stanford … Leer más
ChatGPT y AI para Web Developers
La IA está en todas partes hoy en día, pero si eres desarrollador web, no sabes dónde encaja en tu trabajo.En esta sesión, comprenderá rápidamente cómo agregar modelos de IA a su sitio web. También verá cómo funcionan los complementos … Leer más
Chosen
Chosen is a library for making long, unwieldy select boxes more user friendly. Link: https://harvesthq.github.io/chosen/
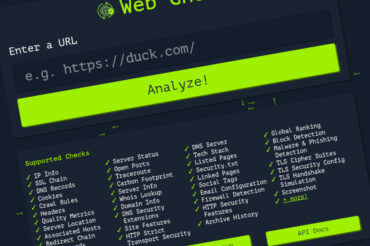
Web Check
Obtenga una idea del funcionamiento interno de un sitio web determinado: descubra posibles vectores de ataque, analice la arquitectura del servidor, vea las configuraciones de seguridad y conozca qué tecnologías utiliza un sitio. Actualmente, el panel mostrará: información de IP, … Leer más
Curso CSS
Link: https://adamschwartz.co/magic-of-css/?utm_content=buffer1e735&utm_medium=social&utm_source=twitter.com&utm_campaign=buffer
Awesome Data Podcasts
Lista de podcasts variados desde Ciencia de Datos hasta Programación. Link: https://github.com/DataTalksClub/awesome-data-podcasts
Selectores CSS: una guía visual
Aquí tienes una guía visual de los selectores de CSS más populares. Los selectores de CSS son patrones utilizados en CSS para seleccionar y diseñar elementos HTML en una página, lo que nos permite dictar cómo se aplican los estilos … Leer más
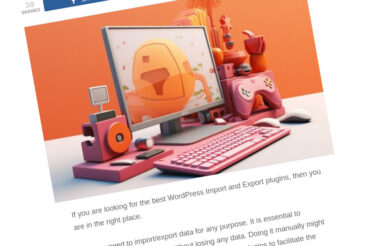
Los mejores complementos de WordPress para importar y exportar
Si está buscando los mejores complementos de importación y exportación de WordPress, entonces está nota puede servirte. Es posible que necesite importar/exportar datos para cualquier propósito. Es esencial importar/exportar datos de forma segura sin perder ningún dato. Hacerlo manualmente puede … Leer más
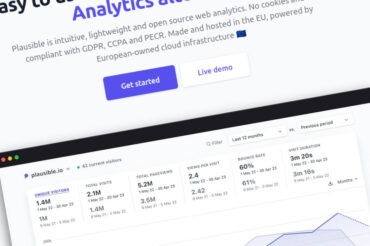
Plausible Analytics
Alternativa a Google Analytics fácil de usar y respetuosa con la privacidad. Plausible es un análisis web intuitivo, liviano y de código abierto. Sin cookies y totalmente compatible con GDPR, CCPA y PECR. Fabricado y alojado en la UE, impulsado … Leer más
Curso Flutter para principiantes
Tutorial de desarrollo de aplicaciones multiplataforma de 37 horas.
Genera combinaciones de fuentes con aprendizaje profundo
Link: https://fontjoy.com/?utm_content=buffer8b999&utm_medium=social&utm_source=twitter.com&utm_campaign=buffer
Tutorial de WooCommerce
De la mano de FreeCodeCamp
Developer Roadmaps
roadmap.sh es un esfuerzo comunitario para crear hojas de ruta, guías y otro contenido educativo para ayudar a los desarrolladores a elegir un camino y guiar sus aprendizajes. Link: https://roadmap.sh/
Generador CSS de Glassmorphism
¿Qué es el morfismo de vidrio? Glassmorphism es un estilo de diseño, acuñado por Michal Malewicz de Hype4.Academy para conectar y combinar todos los usos del efecto «vidrio esmerilado» en la interfaz de usuario. Al categorizarlo y darle un nombre … Leer más
El futuro de CSS
Carmen Ansio nos cuenta en este video las novedades de CSS y sus nuevas funciones para depender cada día menos de Javascript.
Clone-UI
Genere componentes de interfaz de usuario con indicaciones simples. Listo para copiar y pegar con Tailwind CSS. Cualquier sistema de diseño, cualquier marco. Link: https://clone-ui.design/
WhatCMS
Excelente herramienta para saber con que CMS esta construido un sitio web y sus elementos. Link: whatcms.org
La importancia de las copias de seguridad – Backups
En el mundo digital en el que vivimos, nuestros datos y archivos son de vital importancia. Por esta razón, es importante concientizar sobre la importancia de realizar copias de seguridad de manera periódica y cómo podemos hacerlo de forma efectiva. … Leer más
AppSheet desarrollar aplicaciones sin código
AppSheet es la plataforma de Google para crear aplicaciones y flujos de trabajo personalizados sin código para automatizar procesos comerciales. Permite a los creadores de aplicaciones crear e implementar aplicaciones y automatizaciones de un extremo a otro para Google Workspace … Leer más
Simply Static
Simply Static es un generador de sitios estáticos que convierte su sitio web de WordPress existente en un sitio web estático que puede alojar en su servidor, un proveedor de alojamiento estático o una CDN. Mejora drásticamente el rendimiento de … Leer más
Lordicon
Lordicon es una poderosa biblioteca de íconos animados cuidadosamente elaborados, ¡Listo para usar en productos digitales, presentaciones o videos! https://lordicon.com/
CSS Layout Generator
Generador de estructuras HTML y CSS con Flexbox y Grid Layout Link: https://layout.bradwoods.io/
Inteligencia artificial en el desarrollo de software: avances y desafíos
En 2023, estamos viendo cómo la inteligencia artificial y las tecnologías relacionadas están evolucionando masivamente en todo el mundo. Sin duda, la IA ha emergido como un cambio de juego en todas las industrias. El desarrollo de software es uno … Leer más
Haikei – Patrones en SVG
Puedes generar formas y patrones en SVG con «Haikei» una herramienta web con un montón de configuraciones que puedes exportar como SVG o PNG. Link: https://app.haikei.app/ Via Cosmic Red
Rix es un motor de búsqueda impulsado por IA
Rix es un motor de búsqueda impulsado por IA diseñado específicamente para desarrolladores. Está desarrollado por Hashnode, una plataforma de blogs para desarrolladores. Rix ofrece dos modos únicos para satisfacer diferentes necesidades: Modo de búsqueda web: este modo permite a … Leer más
Patrones de diseño
Los patrones de diseño (design patterns) son soluciones habituales a problemas comunes en el diseño de software. Cada patrón es como un plano que se puede personalizar para resolver un problema de diseño particular de tu código. Link: https://refactoring.guru/es/design-patterns
Curso de Laravell
Este tutorial le muestra cómo aprender Laravel 9. Es un tutorial completo de Laravel 9 para principiantes donde aprende los temas más importantes de Laravel para comenzar. Tenga en cuenta que este tutorial usa una versión de Laravel anterior a … Leer más
Vanta.js
Fondos de sitios web animados en unas pocas líneas de código. Link: https://www.vantajs.com/
Cursos de Programación Web Gratuitos
Aprende a diseñar y construir un sitio web profesional de manera gratuita Link: https://www.w3docs.com/
Cómo aprender a programar Rápido
Principios para el aprendizaje que pueden acelerar rápidamente el proceso de aprender a codificar y convertirse en desarrollador de software.
Figma Dev Mode
Dev Mode es un nuevo espacio en Figma para desarrolladores con características que lo ayudan a traducir diseños en código, más rápido. Ahora disponible en beta abierta. Link: https://www.figma.com/dev-mode/
CSS Generador de paleta de sombras
Cree un conjunto de sombras CSS exuberantes y realistas. Link: https://www.joshwcomeau.com/shadow-palette/
Guía de inicio de optimización de motores de búsqueda (SEO)
Guía de inicio SEO oficial de Google Si posee, administra, monetiza o promociona contenido en línea a través de la Búsqueda de Google, esta guía está destinada a usted. Puede ser el propietario de un negocio en crecimiento y próspero, … Leer más
Libros Gratuitos de Programación
Esta lista, organizada por tema, es para libros que cubren un tema relacionado con la programación de una manera agnóstica del lenguaje de programación.Los libros que cubren un lenguaje de programación específico se pueden encontrar en la lista por lenguaje … Leer más
CSS Gradiente de Color en Textos
Un pequeño generador divertido… esta herramienta en línea creará gradientes de texto CSS. Si desea agregar un poco de color a sus encabezados o texto, simplemente use este generador para crear el código CSS que luego se puede usar en … Leer más
Aprende PWA (Aplicaciones Web Progresivas)
Un curso que analiza todos los aspectos del desarrollo moderno de aplicaciones web progresivas. Link: https://web.dev/learn/pwa/
Widgets meteorológicos para el sitio web
Link: https://www.booked.net/widgets/weather
El único Framework que facilita el correo electrónico receptivo
MJML es adaptable por diseño en los clientes de correo electrónico más populares, incluso Outlook. Escriba menos código, ahorre tiempo y codifique de manera más eficiente con la sintaxis semántica de MJML. Fuente: https://mjml.io/
Newsletter – envíe correos electrónicos increíbles desde WordPress
Newsletter es un boletín real y un sistema de marketing por correo electrónico para su blog de WordPress: perfecto para la creación de listas, puede crear, enviar y rastrear correos electrónicos fácilmente, sin dolores de cabeza. ¡Simplemente funciona fuera de … Leer más
PNG Wing
Imágenes png de fondo transparente para diseñadores Fuente: https://www.pngwing.com/
Tailwind CSS
Generador de color CSS. Creador de paleta de colores https://uicolors.app/create
CodeWP IA para WordPress
CodeWP es un generador de código de WordPress que utiliza IA y modelos especializados para WordPress, Woo y otros para ayudarlo a construir mejor y más rápido. Link: https://codewp.ai/
Hermosos ejemplos de sombras CSS
Todos estos box-shadow fueron copiados usando CSS-Scan (haga clic aquí para probar una demostración gratuita).Con CSS Scan puedes inspeccionar o copiar fácilmente el CSS de cualquier sitio web. Link: https://getcssscan.com/css-box-shadow-examples
Microsoft Designer
Una aplicación de diseño gráfico que te ayuda a crear publicaciones para redes sociales, invitaciones, postales digitales, gráficos y más de calidad profesional. Link: https://designer.microsoft.com/
Podcast #Nomedalavida
El podcast tech donde no aprenderás nada nuevo ✨ Cada mes tendrás un nuevo episodio ✨ Creado por Alba Silvente (@dawntraoz) y Miriam González (@miriamgonp) Link: https://www.youtube.com/@Nomedalavida/featured
Aprenda desarrollo web de la Universidad de Harvard (CS50 Web)
¿Estás buscando expandir tus conocimientos y habilidades en programación web? No busque más allá del curso de programación web con Python y JavaScript de CS50 de la Universidad de Harvard. Este curso completo está diseñado para proporcionar una comprensión integral … Leer más
Easings.co
Herramienta visual para ajustar tus animaciones web Link: https://easings.co/
¡Se anuncia el programa de certificación oficial de Vue.js!
Con la misión de ayudar al crecimiento de la comunidad y el marco de Vue.js, Vue School tiene como objetivo ser la fuente número uno de conocimiento de Vue.js para todos los niveles de habilidad. Inspirándonos en esto, desarrollamos la … Leer más
I Love PDF
Todas las herramientas que necesita para trabajar con archivos PDF en un solo lugarTodas las herramientas que necesita para usar archivos PDF, al alcance de su mano. ¡Todos son 100% GRATIS y fáciles de usar! Combine, divida, comprima, convierta, gire, … Leer más
Animated icons
Colección de íconos de uso libre animados. Link: https://unicornicons.com/icons
Generadores CSS
Herramientas y técnicas útiles para desarrolladores y diseñadores. Esta vez se trata de generadores de CSS: desde sombras de CSS hasta degradados suaves, superposiciones de CSS y garabatos de CSS. Link: https://www.smashingmagazine.com/2021/03/css-generators/
¿Conoces Photopea?
Una alternativa GRATUITA a Photoshop. ¡Desarrollada con Tecnologías Web! Todo es JavaScript que se está ejecutando en tu navegador. Compatible con archivos .PSD. ¡Pruébala! Link: https://www.photopea.com/
Aprende Git
¿Interesado en aprender Git? Bueno, «Learn Git Branching» es la forma más visual e interactiva de aprender Git en la web; será desafiado con emocionantes niveles, se le darán demostraciones paso a paso de funciones poderosas, y tal vez incluso … Leer más
CISCO: Fundamentos de ciberseguridad curso gratuito
Aprenda los conceptos básicos necesarios para combatir el delito cibernético Una sola infracción puede tener enormes consecuencias para una empresa, perjudicando el resultado final y causando interrupciones en la vida diaria de millones de personas. Por eso la demanda de … Leer más
AnimatiSS
Buena colección de animaciones CSS para tus increíbles proyectos web. Link: https://xsgames.co/animatiss/
Retos de Programación
Mejora tus habilidades. Ejercicios para mejorar tu lógica de programación y desarrollo de aplicaciones para añadir a tu portfolio personal.
Efectos de desplazamiento de panel suave
Una exploración de efectos de desplazamiento de panel suave basada en el sitio web de Margot Priolet. Link: https://tympanus.net/codrops/2022/10/12/smooth-panel-scroll-effect/
Una guía para elegir fuentes para su diseño web
Aunque pueda parecer un elemento trivial, la elección de las fuentes influye en el éxito de su diseño web. Un tipo de letra adecuado ayuda a mantener la consistencia general de la interfaz de usuario y hace que el sitio … Leer más
Awesome Python
Una lista seleccionada de increíbles marcos, bibliotecas, software y recursos de Python. Fuente: https://github.com/vinta/awesome-python
you.com/code El motor de búsqueda que controlas
YouCode es un motor de búsqueda especializado, privado y sin publicidad para que la comunidad de desarrolladores busque sin problemas aplicaciones que ahorran tiempo como GitHub, StackOverflow, ArXiv, Mozilla Developer Network y más. Tu código. Programa, aprende, trabaja más rápido … Leer más
Aprendé GIT
Git es un sistema de control de versiones. Git te ayuda a realizar un seguimiento de los cambios de código. Git se utiliza para colaborar en el código. Fuente: https://www.w3schools.com/git/default.asp
Aprende Django
¿Qué es Django? Una descripción general del popular marco web basado en Python. Link: https://learndjango.com/
Animación de desplazamiento infinito
Solo CSS, contenido independiente, bidireccional, personalizable Link: https://codepen.io/ykadosh/pen/KKezJzz
No me da la vida
El podcast tech donde no aprenderás nada nuevo ✨ Cada mes tendrás un nuevo episodio ✨ Creado por Alba Silvente (@dawntraoz) y Miriam González (@miriamgonp) Link: https://www.youtube.com/c/Nomedalavida
Sistemas de gestión de bases de datos y SQL: tutorial para principiantes
Los sistemas de administración de bases de datos y SQL son dos de las herramientas más importantes y más utilizadas en Internet en la actualidad. Utiliza un sistema de administración de bases de datos (DBMS) para almacenar los datos que … Leer más
Introducción a la ciencia de datos
Este curso gratuito de ciencia de datos lo ayudará a comprender los conceptos básicos y cómo convertirse en un científico de datos en 2021. Aprenderá las principales bibliotecas de Python para ciencia de datos, algunos de los algoritmos esenciales de … Leer más
Universe.io
Universo de elementos de interfaz de usuario para ayudarte a sobresalir. De código abierto y de uso gratuito, solo copia y pega! Link: https://uiverse.io/
FreeCodeCamp presentó el plan de estudios web3
Link: https://web3.freecodecamp.org/
Harvard: Cursos gratuitos
Aprendé programación, informática, inteligencia artificial y más de Harvard GRATIS con estos cursos. Link: https://pll.harvard.edu/catalog?keywords=&subject%5B%5D=3&subject%5B%5D=100&free%5B1%5D=1&max_price=&start_date_range%5Bmin%5D%5Bdate%5D=&start_date_range%5Bmax%5D%5Bdate%5D=&modality%5B%5D=Online
Aprenda React de tres instructores All-Star
React es uno de los marcos de JavaScript frontend más populares. Si desea ser un desarrollador frontend, es probable que necesite saber algo sobre React. Link: https://www.freecodecamp.org/news/learn-react-from-three-all-star-instructors/
Docker 101
¿Qué es Docker y para qué sirve? En este workshop, vamos a aprender sobre Docker, y vamos a hacer un deploy de una aplicación completa en un servidor, con wordpress, mysql y certificados SSL
Colección de APIs para Desarrolladores
RapidAPI Hub – Descubra y conéctese a miles de API. Link: https://rapidapi.com/hub?utm_source=midudev&utm_medium=DevRel&utm_campaign=DevRel
Krita en 5 minutos
Aquí hay un resumen rápido de la aplicación en su conjunto que debería encaminarlo si acaba de decidir probar este software. Link: https://www.youtube.com/watch?v=uajURZG9WCY
Aprende Python desde cero
Proyecto realizado durante las emisiones en directo desde Twitch para aprender Python desde cero. Cada semana una nueva clase en directo. Link: https://github.com/mouredev/Hello-Python
Aprende Vue 3: paso a paso
He estado enseñando Vue durante años. De hecho, allá por 2015, como parte de la primera serie de Vue en Laracasts, audazmente predije que la popularidad de Vue estaba a punto de dispararse. Esa predicción resultó ser acertada. Sin embargo, … Leer más
AWS RE/START
Programa de becas de tiempo completo diseñado en conjunto con Amazon Web Services. ¿Qué es el programa AWS re/start? AWS re/Start es un programa de Amazon Web Services en colaboración con Bootcamp Institute que consiste en 12 semanas de capacitación … Leer más
Glide Apps
Cree aplicaciones poderosas y hermosas desde Hojas de cálculo de Google, Excel o Airtable. Link: https://www.glideapps.com/
Web Aesthetics: la breve y dulce guía para un diseño memorable
Cualquiera puede crear un sitio web de WordPress en menos de cinco minutos. Sin embargo, si no tiene experiencia en diseño web, probablemente terminará con una estética desordenada y caótica que no es atractiva para los espectadores, lo que hará … Leer más
52 cursos gratuitos online para aprender algo nuevo
Te traemos una pequeña colección de 52 cursos gratuitos para aprender algo nuevo en verano relacionado con el mundo de la tecnología. Son diferentes cursos que vas a poder realizar durante los próximos meses, normalmente de libre admisión, y con … Leer más
Small Dev Tools
Acerca de Small Dev Tools La productividad de los desarrolladores es un bien valioso en el mercado actual. Como resultado, las empresas gastan miles de dólares en mejorar y administrar la productividad de los desarrolladores. La herramienta Small Dev es … Leer más
Waifu2X – Cambio de tamaño de imagen
Waifu2x es simplemente una herramienta de reducción de ruido y cambio de tamaño de imagen para aumentar el tamaño de sus imágenes sin esfuerzo. El desarrollador crea Waifu2x con tecnología confiable de procesamiento de imágenes e inteligencia artificial. Simplemente cargue … Leer más
Cómo agregar el traductor de Google en WordPress
Vivimos en un mundo diverso donde las personas hablan muchos idiomas diferentes. Según los lingüistas, hay entre 6000 y 7000 idiomas diferentes en el mundo. Aunque mucha gente puede entender inglés, vale la pena traducir su sitio si un gran … Leer más
¿Cómo puedes hacer crecer tu pequeña empresa con WordPress?
WordPress es la plataforma más deseable. Es ampliamente utilizado por empresas de todo el mundo, todo por buenas razones, como herramientas de marketing, confiabilidad, etc. Casi el 42,9% de los sitios usan WordPress. Link: https://www.noupe.com/wordpress/how-you-can-grow-your-small-business-with-wordpress.html
CSS Generators
En una nueva serie breve de publicaciones, destacamos algunas de las herramientas y técnicas útiles para desarrolladores y diseñadores. Esta vez se trata de generadores de CSS: desde sombras de CSS hasta degradados suaves, superposiciones de CSS y garabatos de … Leer más
Una guía completa de componentes front-end accesibles
En una nueva serie breve de publicaciones, destacamos algunas de las herramientas y técnicas útiles para desarrolladores y diseñadores. Recientemente, cubrimos las herramientas de auditoría de CSS y los generadores de CSS, y esta vez buscamos componentes accesibles confiables: desde … Leer más
Free Book: Data Structures & Algorithms With Python
Libro gratis para descargar Link: https://github.com/aibooks14/DSWA/blob/main/Data%20Structures%20&%20Algorithms%20With%20Python.pdf
5 elementos imprescindibles de un pie de página exitoso en 2022
Si quieres saber qué tan bien vestido está alguien, mira sus zapatos. Los zapatos te dicen mucho sobre el estilo, las actividades y las elecciones de una persona. A menudo elegimos ropa para engañar a las personas sobre quiénes somos: … Leer más
Pros y contras de Elementor
Pros y contras de Elementor de este excelente complemento GRATUITO de creación de páginas para WordPress
Cursos gratuitos de Microsoft Azure
Ya sea que recién esté comenzando o sea un profesional experimentado, nuestro enfoque práctico lo ayuda a alcanzar sus objetivos más rápido, con más confianza y a su propio ritmo. Link: https://docs.microsoft.com/en-us/learn/
Efecto de vista previa de desplazamiento con minimapa
Un efecto de desplazamiento experimental, donde se muestra una vista previa del contenido mientras que un minimapa indica la posición del cursor. Link: https://tympanus.net/codrops/2022/03/01/hover-preview-effect-with-mini-map/
Agregá diseños de cuadrícula a tu sitio de WordPress con solo CSS
¿Alguna vez quiso animar cómo se muestran sus publicaciones en su página de inicio y archivos de WordPress? ¿Qué pasaría si pudiera mostrar sus publicaciones utilizando el enfoque de mampostería (Pinterest) o tal vez un diseño de cuadrícula, todo simplemente … Leer más
Qué resuelven los frameworks web y cómo prescindir de ellos (Parte 2)
En esta segunda parte, Noam sugiere algunos patrones de cómo utilizar la plataforma web directamente como alternativa a algunas de las soluciones que ofrecen los frameworks. Link: https://www.smashingmagazine.com/2022/02/web-frameworks-guide-part2/
Qué resuelven los frameworks web y cómo prescindir de ellos (Parte 1)
En este artículo, Noam Rosenthal profundiza en algunas características técnicas que son comunes en todos los marcos y explica cómo algunos de los diferentes marcos las implementan y cuánto cuestan. Link: https://www.smashingmagazine.com/2022/01/web-frameworks-guide-part1/
One Page Love
One Page Love es una increíble comunidad de excelentes diseñadores donde puedes buscar diseños web inspiradores y diseños de plantillas. La diferencia es que One Page Love está dedicado únicamente a sitios web de una página. Link: https://onepagelove.com/
Está PHP muerto?
Muy bueno video como nos tienen acostumbrados los chicos de Academind
CSS-Tricks.com
Comunidad de diseño web comisariada por @chriscoyier y un equipo de cracks destinada a presentar todos los trucos de CSS y mantenerlos actualizados. Gran sitio de referencia para los desarrolladores webs Front-End y Full-Stack. https://css-tricks.com/
WordPress or Django?
Cuándo debe usar WordPress o programar manualmente su sitio web y 3 ejemplos para cada caso. Link articulo: https://www.dennisivy.com/post/wordpress-or-django/
Generador de paleta de colores
Genera y crea hermosas paletas de colores online Link: https://paletadecolores.online/
Generador de paleta de sombras
Crea un conjunto de sombras CSS exuberantes y realistas. Link: https://www.joshwcomeau.com/shadow-palette/
:: after y :: before en CSS
8 Ejemplos prácticos de pseudoelementos :: after y :: before en CSS Un hilo… Link: https://twitter.com/_georgemoller/status/1461354238076850184
WordPress Multiple Theme
“Multiple Theme” es un buen complemento de WordPress que viene con varias opciones para permitir que un desarrollador incluya múltiples temas en una página web. Creo que el uso de varios temas para diferentes ubicaciones puede ser una estrategia eficaz … Leer más
Aprenda PWA web.dev
Un curso que analiza todos los aspectos del desarrollo moderno de aplicaciones web progresivas. Link: https://web.dev/learn/pwa/
Neumorphism.io
Generador de código CSS para una nueva tendencia de diseño popular llamada Neumorphism / Soft UI. Espero que esto ayude a los diseñadores y desarrolladores a experimentar con él y posiblemente a adaptarlo. Construido con React.js Link: https://neumorphism.io/#e0e0e0
5 consejos importantes para crear un sitio web de WordPress llamativo
WordPress es una de las plataformas más destacadas para crear su sitio web comercial o personal. Los diseños o temas de sitios web de WordPress de forma predeterminada siempre son impresionantes, pero puede ampliar la funcionalidad de su sitio web … Leer más
Generador de Olas (waves) en CSS
https://getwaves.io/ es una herramienta web para generar olas en CSS
7 usos prácticos de los pseudoelementos ::before y ::after en CSS
Los pseudoelementos CSS :: before y :: after le permiten insertar «contenido» antes y después de cualquier elemento no reemplazado (por ejemplo, funcionan en un <div> pero no en un <input>). Esto efectivamente le permite mostrar algo en una página … Leer más
Cómo centrar cualquier cosa con CSS: alinear un div, texto y más
Centrar las cosas es uno de los aspectos más difíciles de CSS. Los métodos en sí mismos no suelen ser difíciles de entender. En cambio, se debe más al hecho de que hay muchas formas de centrar las cosas. El … Leer más
7 conceptos básicos del diseño UI para desarrolladores
Entonces, en esta publicación de blog, voy a compartir cómo puede crear interfaces / aplicaciones que se vean bien simplemente siguiendo estos 7 fundamentos de la interfaz de usuario. ¡Saltemos! Espacio en blanco Color Contraste Escala Alineación Tipografía Jerarquía visual … Leer más
Diseñando hermosas sombras en CSS
En mi humilde opinión, los mejores sitios web y aplicaciones web tienen una calidad «real» tangible. Hay muchos factores involucrados para lograr esta calidad, pero las sombras son un ingrediente crítico. Link: https://www.joshwcomeau.com/css/designing-shadows/
Los 6 errores más comunes que aumentan el tiempo de carga del sitio web
En los tiempos que corren en Internet, los usuarios no tienen paciencia con los sitios web con velocidades de carga deficientes o un rendimiento deficiente. Link: https://www.noupe.com/development/common-mistakes-that-increase-website-loading-time.html
Desarrollo web backend con Python – Curso completo
El backend de un sitio web se puede escribir en muchos lenguajes de programación diferentes. Cada vez es más común utilizar Python para el backend de un sitio web. Link: https://www.freecodecamp.org/news/backend-web-development-with-python-full-course/
Más de 40 recursos de diseño y desarrollo web para principiantes
Brian Casel es diseñador web y propietario de ThemeJam WordPress Themes y CasJam Media. Puede seguir a Brian en su blog en BrianCasel.com o en Twitter @CasJam. No es ningún secreto que el diseño web es una industria en rápido … Leer más
Freepik – Recursos gráficos para todos
Millones de recursos gráficos gratuitos. Vectores, fotos de archivo, PSD, iconos, todo lo que necesita para sus proyectos creativos. Link: https://www.freepik.com/
Principales alternativas de Bootstrap
Desde hace mucho tiempo, Bootstrap ha sido uno de los frameworks front-end más populares y ha aparecido en la lista superior de muchos desarrolladores. No hay muchos frameworks como Bootstrap cuando se trata de diseñar sitios web de front-end espléndidos. … Leer más
La guía definitiva para la alineación central – CSS
Este blog discutirá 6 técnicas (en orden de adherencia a las mejores prácticas) que se pueden usar para centrar la alineación de un elemento y cuándo usar cada una. Aquí, la alineación central se refiere a colocar el elemento en … Leer más
31 cursos gratis para aprender a programar desde cero
El mundo necesita programadores, es algo que se sabe desde hace tiempo. Y no sólo eso, si no que las empresas requerirán unos programadores que se vayan reciclando y renovando conocimientos constantemente para adecuarse a los cambios. Por ese motivo … Leer más
Python para desarrollo web: pros, contras y mejores frameworks
Python es el lenguaje de programación elegido por los desarrolladores de todo el mundo, especialmente debido a que ofrece una forma limpia, simple y fácil de codificar, además de ser altamente escalable o versátil. Fuente: https://www.noupe.com/development/python-for-web-development.html
Las 40 mejores fuentes gratuitas disponibles en Google Fonts
Estas son las 40 mejores fuentes web gratuitas disponibles en Google Fonts, en mi humilde opinión. Todos son de código abierto y 100% gratuitos para uso comercial. Esta colección se centra en familias tipográficas de diseñadores tipográficos y fundiciones de … Leer más
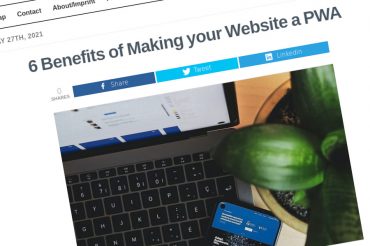
6 beneficios de convertir su sitio web en una PWA
Las aplicaciones web progresivas (PWA) se conocen como sitios web creados con tecnologías web, a saber, HTML, CSS y JavaScript, pero tienen la apariencia de una aplicación nativa. Fuente: https://www.noupe.com/development/benefits-of-making-website-pwa.html
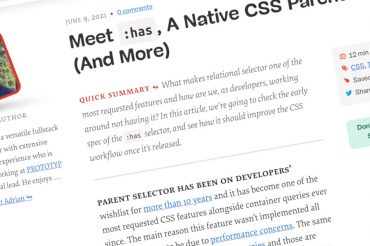
Conocemos a: has, un selector principal de CSS nativo (y más)
¿Qué hace que el selector relacional sea una de las características más solicitadas y cómo estamos, como desarrolladores, trabajando para no tenerlo? En este artículo, revisaremos las primeras especificaciones del selector: has y veremos cómo debería mejorar el flujo de … Leer más
Los 10 mejores sitios de imágenes de archivo gratis para 2021
Cuando los fotógrafos toman imágenes para venderlas comercialmente, como cualquier otro negocio, quieren maximizar sus retornos, por lo que adaptan sus ideas para cumplir con las tendencias comerciales. Como resultado, las acciones siempre se ven como acciones, y ese pequeño … Leer más
Generadores de CSS
En una nueva serie breve de publicaciones, destacamos algunas de las herramientas y técnicas útiles para desarrolladores y diseñadores. Esta vez se trata de generadores de CSS: desde sombras CSS hasta degradados, superposiciones CSS y garabatos CSS. Link: https://www.smashingmagazine.com/2021/03/css-generators/
Cosas que puede hacer con CSS hoy
CSS es genial y está mejorando todo el tiempo. En los últimos años, especialmente, también ha evolucionado muy rápido. Es comprensible que algunos de los poderes realmente útiles que te brinda CSS te hayan pasado por alto debido a esto, … Leer más
Las 7 principales tendencias de desarrollo Fullstack a seguir en 2021
Dé la bienvenida al nuevo año 2021 con las tendencias emergentes de desarrollo completo para que su empresa se mantenga a la vanguardia de los mercados con las últimas tecnologías. Aunque la pandemia perturbó el mercado en 2019-2020, ahora es … Leer más
8 tendencias de diseño tipográfico para 2021 – [Infografía]
El marketing emplea una amplia gama de tácticas de diseño para captar la atención del cliente, resonar y dejar una impresión duradera. Link: https://www.noupe.com/inspiration/8-typography-design-trends-for-2021-infographic.html
Creación de una galería de desplazamiento automático infinito usando WebGL con sombreadores OGL y GLSL
Un tutorial que explica cómo construir una galería de desplazamiento automático infinita usando WebGL con OGL y GLSL Shaders. Link: https://tympanus.net/codrops/2021/01/05/creating-an-infinite-auto-scrolling-gallery-using-webgl-with-ogl-and-glsl-shaders/
Cómo diseñar una interfaz de usuario simple cuando tiene una solución compleja
El software y las aplicaciones a menudo resuelven problemas muy complejos para las empresas y los consumidores en materia de ventas, marketing, finanzas, etc. Pero ofrecer un producto que resuelva los problemas de sus usuarios no es suficiente. Si la … Leer más
Cómo darle vida a su sitio web con la animación de interfaz de usuario
El diseño web puede parecer bastante predecible en estos días. Si desea diferenciar su sitio web del resto, dele algo de emoción con la animación de la interfaz de usuario. Link: https://tympanus.net/codrops/2020/11/09/how-to-bring-your-website-to-life-with-ui-animation/
Lista de comprobación de optimización de motores de búsqueda (PDF)
La optimización de motores de búsqueda (SEO) es una parte esencial del diseño de un sitio web y, con demasiada frecuencia, se pasa por alto. El sitio más hermoso y espectacular del mundo no le servirá de mucho a nadie … Leer más
Diseños de desplazamiento suave horizontal
Algunas ideas para diseños de desplazamiento horizontal suave impulsados por Locomotive Scroll. Link: https://tympanus.net/codrops/2020/12/08/horizontal-smooth-scroll-layouts/
Consejos para aumentar la seguridad de su sitio web de WordPress
El sitio web de WordPress es el sistema de gestión de contenido más popular y funciona con más del 30% de los sitios web del mundo. Es una plataforma de código abierto, por lo que es vulnerable a posibles ataques. … Leer más
Eliminar el fondo de la imagen
100% automático y gratis Link: https://www.remove.bg/
jQuery Scrolla
Animaciones de revelación activadas por desplazamiento con jQuery y Animate.css – Desplazamiento. Link: https://www.jqueryscript.net/animation/Scroll-triggered-Reveal-Animations-With-jQuery-Animate-css-Scrolla.html
Cómo mejorar la velocidad de su sitio web
Si se pregunta por qué la tasa de conversión de su sitio web es dolorosamente baja después de invertir mucho tiempo (y dinero) en él, es probable que no haya considerado la velocidad de la página. Link: https://www.noupe.com/development/how-to-improve-your-websites-speed.html
filters.css
Filters.css es una biblioteca solo de CSS para aplicar filtros de color a imágenes de sitios web. La instalación solo toma tres pasos e incluye una variedad de filtros, como desenfoque, escala de grises, brillo, contraste, invertir, saturar, sepia y … Leer más
Las 5 mejores herramientas de análisis para impulsar el SEO
Nunca es fácil descubrir la mejor herramienta de análisis de SEO que puede hacer crecer su sitio. Con tantas métricas y conocimientos a considerar al administrar su sitio, es crucial seleccionar una herramienta eficiente y confiable. Link: https://www.noupe.com/business-online/best-analytics-tools-to-boost-seo.html
Cómo hacer bien el diseño del modo oscuro
Los temas oscuros están por todas partes en estos días. A medida que los seres humanos continúan pasando más tiempo interactuando con la tecnología, los temas oscuros brindan una forma más relajante de interactuar con el mundo digital. La mayoría … Leer más
Hermosos ejemplos de transformación CSS 3D
Las transformaciones CSS 3D crean elementos profundos y visualmente interesantes en su página usando perspectiva. ¡Copia los ejemplos y hazlos tuyos! Fuente: https://polypane.app/css-3d-transform-examples/
7 tendencias de diseño gráfico de 2021 que todo diseñador debe conocer
Hubo un tiempo en que los colores brillantes y la tipografía atrevida dominaban el mundo del diseño. Pero el diseño gráfico tal como lo conocemos está en constante evolución. Lo que funcionó hace un año puede que ya no sea … Leer más
5 consejos para diseñar sitios web de una página que funcionen
¿Busca un nuevo enfoque para diseñar sitios web? Los sitios web de una página pueden crear experiencias más memorables y menos abrumadoras para los visitantes … cuando se diseñan de la manera correcta. Link: https://www.webdesignerdepot.com/2020/09/5-tips-for-designing-one-page-websites-that-work/
Cómo hacer que sus páginas de destino sean visualmente atractivas – [Infografía]
Las páginas de destino son como puertas de entrada a las conversiones, si se hacen correctamente. En lugar de tener un muro de texto en sus páginas de destino, siempre es mejor tener imágenes impactantes que atraigan a los prospectos … Leer más
Los 5 mejores cursos y recursos gratuitos para subir de nivel como diseñador web
A menudo veo a trabajadores autónomos en las redes sociales preguntando cuál es el secreto para trabajar menos horas, ganar más dinero y ayudar a nuevos clientes a encontrarlos. Si bien esas cosas tienden a suceder cuanto más tiempo ha … Leer más
Todo lo que los desarrolladores necesitan saber sobre Figma
Figma es una herramienta de diseño que está ganando popularidad rápidamente y se está volviendo más común en empresas de todo el mundo. A diferencia de la mayoría del software de diseño, Figma es gratuito y está basado en un … Leer más
10 disposiciones modernas de una línea en CSS
En esta charla dinámica, Una presenta el poder de las técnicas de disposición modernas en CSS al resaltar algunos términos clave y cuánto detalle puede describirse en una sola línea de código. Aprende algunos trucos de disposición que puedes implementar … Leer más
Vistas previas de cuadrículas animadas
Una plantilla en la que se puede cambiar entre pequeñas vistas previas de imágenes que se encuentran dispersas por la página. Las imágenes se animan a una cuadrícula una vez que se hace clic en un enlace «explorar». Link: https://tympanus.net/codrops/2018/10/31/animated-grids-layout/
Efectos de desplazamiento de imagen revelada
Un conjunto de efectos de desplazamiento de enlace que revelan una miniatura de diferentes formas creativas. Link: https://tympanus.net/codrops/2018/11/27/image-reveal-hover-effects/
Animación CSS fácil usando @keyframes
Las transiciones y transformaciones CSS funcionan maravillosamente para crear interacciones visuales basadas en cambios de estado individuales. Para tener más control sobre lo que sucede y cuándo, puede usar la propiedad de animación CSS para crear una animación CSS fácil … Leer más
Técnicas modernas de CSS para mejorar la legibilidad
En este artículo, cubrimos cómo podemos mejorar la legibilidad de los sitios web utilizando algunas técnicas modernas de CSS, nuevas tecnologías excelentes como fuentes variables y poniendo en práctica lo que aprendimos al hacer investigaciones científicas. Via Smashing Magazine Link: … Leer más
Errores comunes de WordPress y como solucionarlos
WordPress es una plataforma increíblemente estable gracias a la dedicación y talento de los cientos de profesionales que contribuyen a ella, y a los estrictos estándares de código que siguen. Aun así, la gran variedad de temas, complementos y entornos … Leer más
Consejos CSS
Sube de nivel tus habilidades de CSS con estos 20 consejos Pro de CSS Fuente: webdesignerwall.com/tutorials/level-css-skills-20-pro-css-tips
Diseño de volteo de página
Una plantilla con un diseño de dos caras, tipo revista y una animación de página plana. El diseño funciona con CSS Grid. Link: https://tympanus.net/codrops/2018/11/12/page-flip-layout/
Remover fondo de imagen
Remove.bg Herramienta web para remover el fondo de imágenes. Link: https://www.remove.bg/
Cambiar el color de la barra de direcciones en WordPress
La forma más fácil de colorear la barra de direcciones de su navegador móvil en WordPress. ¿Sabía que es posible configurar el color de la barra de direcciones / barra de estado en los navegadores móviles para que coincida con … Leer más
Filtro de gradientes SVG
Esta herramienta crea un filtro gradiente de mapa SVG a partir de los colores dados. Puedes usar paletas listas o editarlas y obtener la tuya. Pruebe un filtro en sus imágenes antes de agregarlo a un proyecto, el resultado puede … Leer más
InstaWidget
InstaWidget es la herramienta (widget) para agregar una galería de fotos de Instagram a tus blogs y sitios web. El código de inserción se genera por nombre de usuario o hashtag con un paso sencillo. Se completa la instalación simplemente … Leer más
Presentación de JotForm PDF Editor: Convertir las respuestas en archivos PDF diseñados
Digamos que usted recibe un formulario y quiere la información que acaba de recolectar mostrada en un simple archivo PDF. Bastante fácil. Simplemente copie la información, abra un nuevo documento de procesamiento de textos, pegue la información y luego guarde … Leer más
Una guía extensa para aplicaciones web progresivas
En este artículo, analizaremos los puntos débiles de los usuarios que navegan por sitios web que no pertenecen a PWA y la promesa de los PWA de hacer que la web sea excelente. Aprenderá la mayoría de las tecnologías importantes … Leer más
Neede.co Recursos para diseñadores
Neede es una colección de algunos de los mejores recursos de diseño en línea. Colores: paletas y herramientas para crearlas, colecciones de código de color, enciclopedias de colores, gradientes, apps, etc. Comunidad: enlaces a diferentes comunidades de diseño para … Leer más
Nativescript: Crea aplicaciones nativas para iOS y Android con JavaScript
Framework de código abierto para crear aplicaciones móviles verdaderamente nativas con Angular, Vue.js, TypeScript o JavaScript. Link: https://www.nativescript.org/
Cómo usar Chrome DevTools como un profesional
Como su nombre lo indica, Chrome Developer Tools es una herramienta que permite a los desarrolladores web interferir y manipular aplicaciones a través del navegador. Con esta herramienta puedes: Administrar problemas de interfaz Depurar el código de Javascript con el … Leer más
Interacciones de aplicaciones nativas de redes sociales en la web de dispositivos móviles y tabletas
El objetivo de este documento es describir la disponibilidad actual de interacciones sociales de aplicaciones nativas en los principales sistemas operativos móviles y aplicaciones de redes sociales. Puede usar esta información para determinar qué URLs debe usar el sitio web … Leer más
¿Qué son las aplicaciones web progresivas (PWA) y por qué debería importarle?
Es la primavera de 2018. Este es el año en el que se espera que las aplicaciones web progresivas finalmente se establezcan. Si aún tiene que analizar el tema, ya es hora de que lo haga. Te ayudaremos con eso … Leer más
Creación de aplicaciones móviles usando React Native y WordPress
Como desarrolladores web, es posible que haya pensado que el desarrollo de aplicaciones móviles requiere una nueva curva de aprendizaje con otro lenguaje de programación. Quizás Java y Swift necesiten ser agregados a su conjunto de habilidades para comenzar a … Leer más
Cómo crear una pantalla de precarga personalizada
En este tutorial agregaremos una transición CSS3 a un preloader CSS3. Una vez que se haya cargado el contenido de la página, animaremos la pantalla de precarga fuera de la ventana gráfica con una transición agradable. Fuente: https://ihatetomatoes.net/create-custom-preloading-screen/ … Leer más
Cómo crear y personalizar un tema hijo (child) de WordPress
La mayor desventaja es que cualquier modificación hecha al tema de esta manera se perderá una vez que el desarrollador haya actualizado el tema. Como consecuencia, los usuarios no podrán mantener su tema actualizado (lo cual es malo para la … Leer más
Errores comunes de WordPress y cómo solucionarlos
WordPress es una plataforma sorprendentemente estable gracias a la dedicación y el talento de los cientos de profesionales que contribuyen a ella, y los estrictos estándares de código que siguen. Aun así, la gran variedad de temas, complementos y entornos … Leer más
Elementor WordPress Page Builder
Elementor: este WordPress Page Builder es tu nueva herramienta de diseño Fuente: https://www.noupe.com/wordpress/elementor-wordpress-page-builder-design-tool.html
Dos (o más) Instancias de Firefox corriendo al mismo tiempo
Cuando Firefox se está ejecutando e intenta abrir otro proceso de Firefox, se abre una nueva ventana, en el proceso que ya se está ejecutando. Puede usar la opción de línea de comando -no-remote para iniciar un nuevo proceso de … Leer más
Que se puede hacer con 1k de CSS?
La belleza en el diseño de CSS Una demostración de lo que se puede lograr con solo 1 K (Kibibyte) de CSS. Seleccione cualquier diseño de la lista para cargarlo en esta página. También puede navegar hacia adelante y hacia … Leer más
WordPress shortcode ultimate
Shortcodes Ultimate es plugin de WordPress que ofrece un mega paquete de códigos cortos. Esto es realmente plugin premium que puede obtener absolutamente gratis! Con este complemento puede crear fácilmente pestañas, botones, cajas, deslizadores diferentes, videos de respuesta y mucho, … Leer más
Los mejores complementos de Messenger para WordPress en 2017
Los mejores complementos de Messenger para WordPress en 2017 Fuente: https://www.icegram.com/wordpress-plugins/the-best-messenger-plugins-for-wordpress-in-2016/
SQLizer convertir Excel a SQL
Cargue su archivo de Excel, elija la hoja de trabajo con los datos, seleccione el rango de celdas y pulse convertir. Convertiremos su archivo en una secuencia de comandos MySQL con una definición de tabla y varias instrucciones INSERT. Fuente: … Leer más
Brackets editor de texto
Un editor de texto moderno y de código abierto que entiende el diseño web. Fuente: http://brackets.io/
HTML5 Datalist: Lo que necesitamos saber
Autocompletar es un patrón que todos los usuarios de la web están familiarizados con. Cuando haces una búsqueda, tu motor de búsqueda sugiere términos. Cuando escribe un mensaje de correo electrónico nuevo, su cliente de correo sugiere destinatarios. Esta funcionalidad, … Leer más
Wordfence para WordPress
El plugin de seguridad Wordfence de WordPress proporciona seguridad gratuita de clase empresarial para WordPress, protegiendo su sitio web de hacks y malware. Fuente: https://www.wordfence.com/
Pie de pagina siempre abajo sin estar fijo
A veces diseñando un sitio web, el pie de página debe descansar en la parte inferior de la página, incluso si el contenido es demasiado corto para empujarlo a la parte inferior de la ventana de visualización de forma natural. … Leer más
Crear backups automáticos de MySQL (Windows)
MySQL es uno de los sistemas de gestión de base de datos open source más populares para el desarrollo de sitios webs interactivos. Al igual que con todos los demás sistemas de gestión de bases de datos populares, MySQL ofrece … Leer más
Como Añadir Scripts En WordPress Adecuadamente
Como Añadir Scripts En WordPress Adecuadamente fuente: http://www.mundowordpress.net/como-anadir-scripts-en-wordpress-adecuadamente/
Dominar la teoría del color para el diseño web
Dominar la teoría del color para el diseño web. Fuente: https://www.designmantic.com/blog/infographics/color-theory-for-web-design/
Creador y generador de formularios para Bootstrap
Creador y generador de formularios para Bootstrap Fuente: http://bootsnipp.com/forms
Runway es la solución para hacer temas de WordPress, rápido!
Runway es la solución para hacer temas de WordPress, rápido! Fuente: http://runwaywp.com/
10 maneras de hacer una copia de seguridad automática o manual de la base de datos MySQL
10 maneras de hacer una copia de seguridad automática o manual de la base de datos MySQL Fuente: http://www.noupe.com/development/10-ways-to-automatically-manually-backup-mysql-database.html
Descargar archivo despues de ingresar eMail
eMail before download es un plugin de WordPress que muestra a los usuarios un formulario, si presentan la información como su nombre o dirección de correo electrónico, les deja realizar una descarga. Fuente: https://srd.wordpress.org/plugins/email-before-download/
Copiar panel de google analytics
¿Alguna vez ha creado un panel de control increíble en Google Analytics, sólo para encontrar que no se puede duplicarlo? Por último, hay una manera usted puede copiar fácilmente un tablero de instrumentos de un perfil a otro! fuente: … Leer más
WordPress Backup: La estrategia correcta
Como hacer un respaldo de tu sitio WordPress de manera correcta Fuente: http://www.noupe.com/wordpress/wordpress-backup-98318.html
Ultimate CSS Generador de gradientes
Ultimate CSS Generador de gradientes Fuente: http://www.colorzilla.com/gradient-editor/
Buscar texto dentro de varios archivos (UBUNTU)
Gnome-search-tool, esta herramienta permite buscar textos dentro de archivos. Fuente: https://www.atareao.es/ubuntu/busquedas-en-archivos-en-ubuntu-con-gnome-search-tool/
Generador de fuentes OnLine
Tres generadores de fuentes online: Opcion1: Font Squirrel https://www.fontsquirrel.com/tools/webfont-generator Opcion2: Fontie https://fontie.flowyapps.com/home Opcion3: Transfonter http://transfonter.org/ Via Noupe: http://www.noupe.com/essentials/online-webfont-generators-98169.html
Website Downloader – Descargar website completo
Website Downloader. Descargar todo el código fuente y los activos de cualquier sitio web. Fuente: https://websitedownloader.io/
Elementor Creador de paginas en vivo para WordPress
Creador de paginas en vivo para WordPress fuente: https://elementor.com/
Pixelsquid Fácilmente introducir en 3D en su flujo de trabajo de diseño.
Fácilmente introducir en 3D en su flujo de trabajo de diseño. Nuestra biblioteca de imágenes en 3D está diseñada para ser utilizada por los diseñadores 2D. Descargar cada imagen como PNG con transparencia o un PSD con capas de gran … Leer más
Checkbox CSS
Pequeño conjunto de animaciones CSS3 para sus casillas de verificación. Fuente: https://720kb.github.io/checkbox.css/
Real Time Users Añadir un contador de usuarios en tiempo real a su sitio en 60 segundos.
Real Time Users Añadir un contador de usuarios en tiempo real a su sitio en 60 segundos. Fuente: https://realtimeusers.bycontrast.co/
Fontastic: Añadir iconos vectoriales para su página web
Crear fácilmente fuentes de icono personalizado con Fontastic! Sus iconos se pueden modificar sobre la marcha a través de CSS. Cambiar la escala, cambio de color, añadir una sombra y más en tan sólo un instante. Fuente: http://fontastic.me/
Nueve herramientas y media para diseñar como un diseñador web sin serlo
http://www.genbeta.com/a-fondo/9-herramientas-y-media-para-disenar-como-un-disenador-web-sin-serlo
Discover Typography Una nueva forma de descubrir la tipografía
Una nueva forma de descubrir la tipografía Fuente: http://discover.typography.com/
Efectos de revelado de paginas multicapa
Un tutorial sobre cómo crear la revelación de página en múltiples capas con efectos, con un par de ideas para la inspiración. fuente: http://tympanus.net/codrops/2016/06/01/multi-layer-page-reveal-effects/
Rápido y Fácil: Cómo optimizar la velocidad de su sitio de WordPress
Rápido y Fácil: Cómo optimizar la velocidad de su sitio de WordPress Fuente: http://www.noupe.com/wordpress/optimize-wordpress-sites-speed-97928.html
Paletton
Una herramienta de diseño para crear combinaciones de colores que funcionan bien juntos. Fuente: http://paletton.com/
UI Interactions
Las mejores iteraciones de interfaz de usuario para tu inspiracin diaria. Fuente: https://uiinteractions.com/
Transparent Textures
Texturas con color a elección para sitios web. Fuente: http://www.transparenttextures.com/
atrament.js
Biblioteca JavaScript pequeña para una bello dibujo y escritura en HTML. Fuente: http://fiala.uk/atrament.js/demo/ https://github.com/jakubfiala/atrament.js
SeenJS
Renderizar escenas 3D en SVG o Canvas de HTML5 fuente: http://seenjs.io/
Carrd
Carrd. , sitios simples gratuito, de una página totalmente adaptables para casi cualquier cosa. Fuente: https://carrd.co/
Chart JS
Simple pero flexible JavaScript de gráficos para los diseñadores y desarrolladores. fuente: http://www.chartjs.org/
Icon Archive
Buscar a través de más de 590000 iconos gratuitos. Explorar iconos por categoría, artista, la popularidad, la fecha. Organizar y compartir sus favoritos. Fuente: http://www.iconarchive.com/
Gravit Herramienta de diseño
Utilice la herramienta de diseño más avanzado del mundo para los diseñadores y no diseñadores. Crea fácilmente bonitos logotipos, tarjetas de visita, sitios web, folletos y portadas de medios sociales para impresionar a sus clientes, amigos y familiares. Fuente: … Leer más
qtip2 Framework
Sobre la base de 1.0 fácil de usar, sin embargo base nutrida, qTip2 le proporciona toneladas de características como consejos de la burbuja del discurso y el apoyo del mapa de imagen, y lo mejor de todo … es completamente … Leer más
Uber Suggest
Utilice Übersuggest para encontrar rápidamente nuevas palabras clave que no están disponibles en el planificador de palabras clave de Google. Tome su investigación de palabras clave al siguiente nivel con un montón de sugerencias de palabras clave para su próxima … Leer más
XML-sitemaps
XML-Sitemap dispone de un generador de mapas de sitio que crea variantes XML y HTML. Libre hasta a un máximo de 500 páginas. fuente: https://www.xml-sitemaps.com/
Generador de Tablas HTML
Libre y fácil de usar, generador de tablas HTML en línea. Solo basta con introducir los datos de la tabla y simplemente copia y pega el código de la tabla generada en su sitio web. fuente: http://www.tablesgenerator.com/
Subtle Patterns
Subtle Patterns es creado y comisariado por Atle Mo. Su objetivo es ser un recurso de alta calidad para cualquier persona en necesidad de patrones de texturas enlosables, de uso gratuito. fuente: http://subtlepatterns.com/
De Blogger a WordPress
Cómo cambiar de Blogger a WordPress sin perder puntuación en Google Fuente: http://www.wpbeginner.com/wp-tutorials/how-to-switch-from-blogger-to-wordpress-without-losing-google-rankings/
WhatTheFont
Esta herramienta permite identificar la familia de fuente tipográfica que esta en una imagen. Fuente: https://www.myfonts.com/WhatTheFont/
Yast herramienta de seguimiento de tiempos para autónomos y equipos
Fácil seguimiento del tiempo para aumentar la productividad, la tasa de facturación y el rendimiento del personal. Fuente: https://www.yast.com/
Como construir un formulario de contacto sin Captchas
Este artículo analiza cómo utilizar algo de HTML simple, CSS, Javascript y para proteger su información privada sin hacer sus invitados pasar por controles. fuente: http://nfriedly.com/techblog/2009/11/how-to-build-a-spam-free-contact-forms-without-captchas/
16 eBooks gratuitos para Diseñadores y Desarrolladores
Ser un diseñador o desarrollador significa que usted nunca será capaz de dejar de aprender. El aprendizaje es como su segunda pierna. Usted todavía puede mover con una sola, pero no va a ganar ningún concurso por más tiempo. Los … Leer más
WordPress plugin en construcción
Easy coming Soon plugin le permite crear rápidamente una página de «bajo construcción» en su sitio web. Este plugin te permite crear rápidamente una página de Coming Soon página para su sitio web WordPress. Simplemente activar el plugin, Configurar página … Leer más
HTML a WordPress
HTML para WordPress hace que sea fácil de convertir un diseño de sitios web HTML en un tema de WordPress. Simplemente busque la carpeta que desea convertir, colóquelo en el sitio web, y que lo convertirá por sólo $ 9 … Leer más
Dewdrop.io enviar archivos en tiempo real
Dewdrop.io le permite enviar archivos en tiempo real, de forma gratuita. Sólo tienes que arrastrar y soltar un archivo para compartirlo con nadie. Fuentes: http://dewdrop.io/ http://www.webdesignerdepot.com/2015/12/whats-new-for-designers-december-2015/
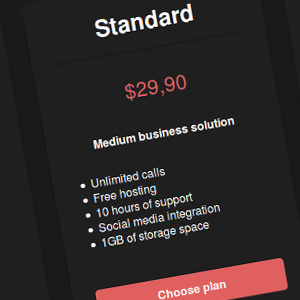
Algo de inspiración para tablas de precios
Un par de estilos y de inspiración para, tablas de precios HTML basado en FlexBox. Fuente: http://tympanus.net/codrops/2015/11/19/some-inspiration-for-pricing-tables/
59 times Generador de paleta de colores
Herramienta para la generación de paletas de colores complementarios. También crea paletas de opacidad y saturación. RGB, HSL, Web Color, color, colores complementarios, colores complementarios, la opacidad, la saturación, paletas. Fuente: http://www.59times.com/legacy/color-palette-generator/color-palette-generator.aspx
CSSgram: Efecto Instagram en imágenes con CSS
CSSgram es una biblioteca CSS pequeña que le permite aplicar 15 filtros que ya conoces de Instagram a cualquier imagen que quieras. Si te gusta este tipo de modificación de imágenes, podrá agarrarlo sin vacilar. El uso de efectos de … Leer más
Swiss Style selector de color
Sos de esos que eligen colores del circulo cromático al azar buscando el correcto y sus combinaciones? No pierdas tiempo, esta herramienta es te va ayudar en la búsqueda. Fuente: http://swisscolors.net/
Rápido y gratuito: Cómo crear Imágenes para redes sociales
Estos pequeños ayudantes que le permiten crear imágenes de los medios sociales rápido y fácil está en alta demanda. Hace muy poco, presentamos a una gran cantidad de estas herramientas. Por supuesto, Pablo, desarrollada por Buffer, estaba en esa lista … Leer más
Simple Mobile URL Redirect – Redireccionar URL para móviles
Un simple complemento de redirección para móviles para aquellos que utilizan una URL separado del sitio web para su contenido móvil. En pocas palabras, poner la URL completa y usted está listo para enviar a los usuarios a su contenido sólo … Leer más
Maps Generator: Generador de mapas de Google para sitios web
Añadir Google Maps a su sitio web: ¿Cuántas veces has mirado el gimnasio más cercano, pizzería o tal vez su proveedor móvil más cercano en Google? La aplicación de mapas Google es uno de los más ampliamente utilizado servicio de … Leer más
Search and Replace: Buscar y reemplazar en base de datos
Buscar Reemplazar DB versión 3.1.0 le permite llevar a cabo una amplia búsqueda de base de datos / reemplazar las acciones que no dañan cadenas u objetos serializados de PHP con una interfaz fácil de usar y experiencia. Fuente: … Leer más
Invision – Herramienta de prototipado
Si necesita una mejor manera de presentar sus ideas y el trabajo de diseño a los clientes, que va más allá de las imágenes simplemente estáticas de diseños de interfaz, a continuación, Invision puede ser exactamente lo que necesita. Esta … Leer más
Animate.css
Una biblioteca de cross-browser de animaciones CSS. Tan fácil de usar como una cosa fácil. https://daneden.github.io/animate.css/
Efecto de inclinación en imágenes
Un efecto de inclinación sutil para imágenes. La idea es mover y rotar las copias semitransparentes la misma imagen de fondo con el fin de crear un efecto de movimiento o profundidad sutil. http://tympanus.net/codrops/2015/05/28/image-tilt-effect/
Tiny PNG comprimir imágenes para la web
Haga su sitio web más rápido y ahorrar ancho de banda. TinyPNG optimiza tus imágenes PNG en un 50-80%, mientras que la preservación de una total transparencia! https://tinypng.com/
Pexels videos
Pexels Videos ofrece vídeos totalmente gratis. Todos los vídeos están licenciados bajo la licencia Creative Commons Zero (CC0). Esto significa que puede editar o modificar los vídeos y usarlos libre para personal e incluso para proyectos comerciales. Todo sin … Leer más
Font Awesome – fuentes iconográficas
Font Awesome – La fuente de iconos y kit de herramientas de CSS Font Awesome le da iconos escalables de vector que instantáneamente se pueden personalizar – el tamaño, color, gota de sombra, y todo lo que se puede hacer … Leer más
Pexels Imagenes de libre uso
Las mejores fotografías libres en un solo lugar. Es difícil de entender licencias complejas es por eso que todas las fotos en Pexels están licenciados bajo la licencia Creative Commons Zero (CC0). Esto significa que puede copiar, modificar, distribuir y … Leer más
Hover.css v2
Estaba buscando algunos efectos mouse hover y encontré esta colección. Es bastante sencilla a utilizar y compila la mayoría de los efectos animados básicos al hacer mouse hover, y lo además es solo CSS3! Sitio: Hover.css v2
Font Awesome
Font Awesome – The iconic font and CSS toolkit Font Awesome gives you scalable vector icons that can instantly be customized — size, color, drop shadow, and anything that can be done with the power of CSS. Site: fontawesome.io













![Aprenda a codificar su propia IA [Curso gratuito de 11 horas sobre aprendizaje automático con Python]](https://wd5.com.ar/wp-content/uploads/2025/03/ai-370x246.jpg)




















![Aprenda cómo funcionan las bases de datos [Curso SQL gratuito de 4 horas]](https://wd5.com.ar/wp-content/uploads/2024/10/database-370x246.jpg)











![Curso de LÓGICA DE PROGRAMACIÓN Desde Cero [Parte 2]](https://wd5.com.ar/wp-content/uploads/2024/07/logica2-370x246.jpg)




























































































































































![8 tendencias de diseño tipográfico para 2021 – [Infografía]](https://wd5.com.ar/wp-content/uploads/2021/01/tipografias2021-370x246.jpg)















![Cómo hacer que sus páginas de destino sean visualmente atractivas – [Infografía]](https://wd5.com.ar/wp-content/uploads/2020/09/landingpage-370x246.png)




















![[Meetup] Minimal Vue. Vue sin muchas movidas](https://wd5.com.ar/wp-content/uploads/2018/08/vue-370x246.png)