
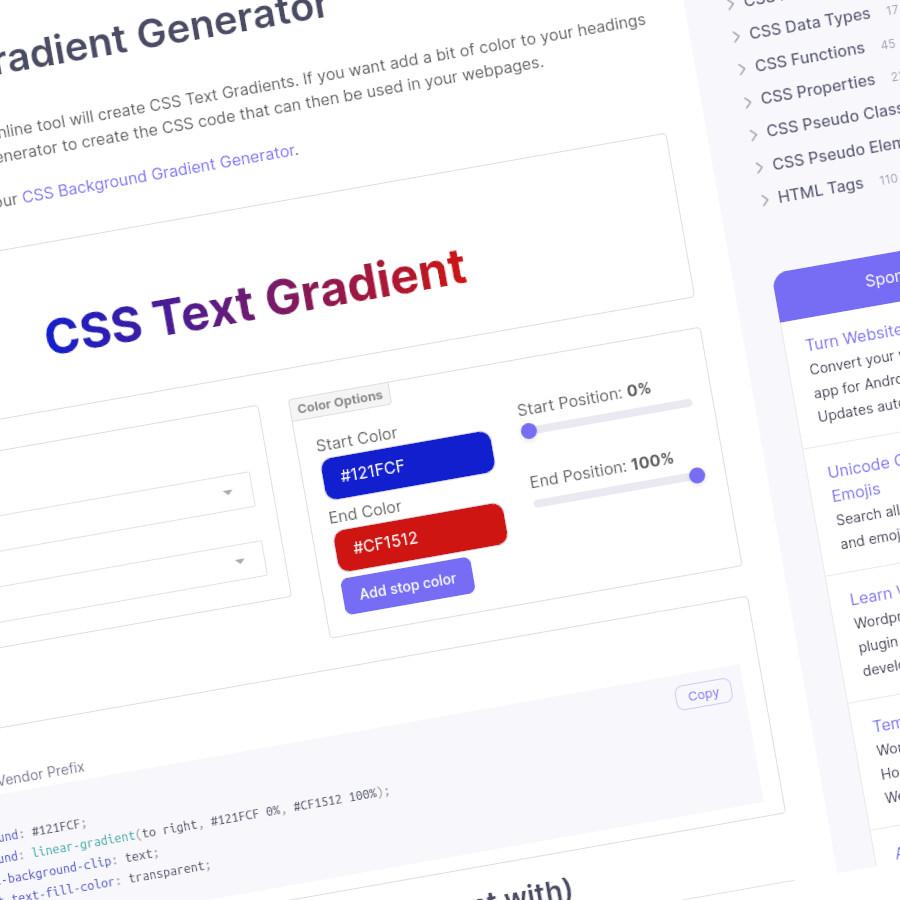
Un pequeño generador divertido… esta herramienta en línea creará gradientes de texto CSS. Si desea agregar un poco de color a sus encabezados o texto, simplemente use este generador para crear el código CSS que luego se puede usar en sus páginas web.
Link: https://www.cssportal.com/css-text-gradient-generator/
Si recién ahora se está familiarizando con lo que es un degradado, pintaremos la imagen por usted antes de sumergirnos en las cosas más difíciles. Un degradado es una progresión de colores con un punto inicial y final; por lo tanto, un degradado lineal comienza con un color (como el rojo) y pasa gradualmente en línea recta a otro color (como el azul). Como dijimos en nuestro artículo de degradado lineal, piense en las puestas de sol como el mejor ejemplo de un degradado lineal y cómo cada color progresa hermosamente y sin problemas hacia el siguiente. Fuente: https://cssgradient.io/blog/css-gradient-text/