Tutorial de WooCommerce
De la mano de FreeCodeCamp
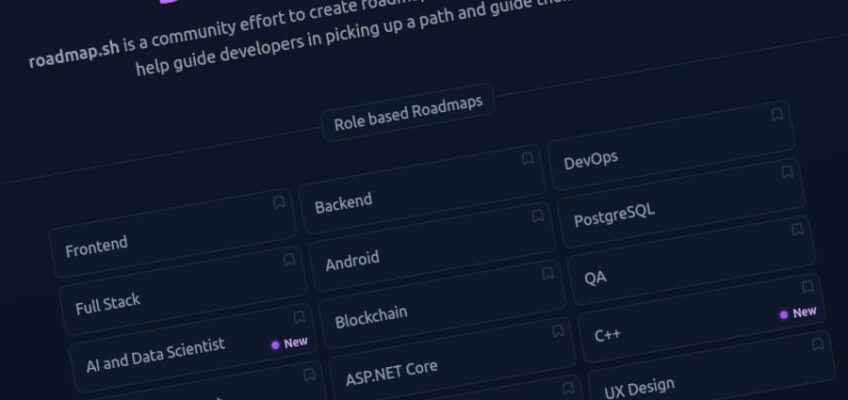
Developer Roadmaps
roadmap.sh es un esfuerzo comunitario para crear hojas de ruta, guías y otro contenido educativo para ayudar a los desarrolladores a elegir un camino y guiar sus aprendizajes. Link: https://roadmap.sh/
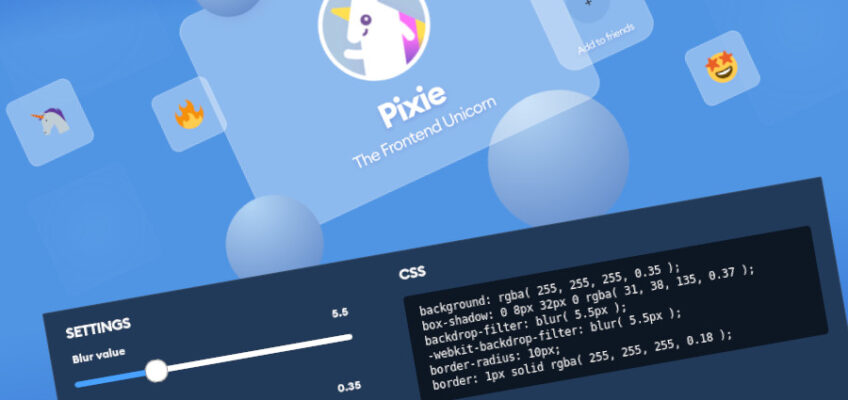
Generador CSS de Glassmorphism
¿Qué es el morfismo de vidrio? Glassmorphism es un estilo de diseño, acuñado por Michal Malewicz de Hype4.Academy para conectar y combinar todos los usos del efecto «vidrio esmerilado» en la interfaz de usuario. Al categorizarlo y darle un nombre … Leer más
El futuro de CSS
Carmen Ansio nos cuenta en este video las novedades de CSS y sus nuevas funciones para depender cada día menos de Javascript.
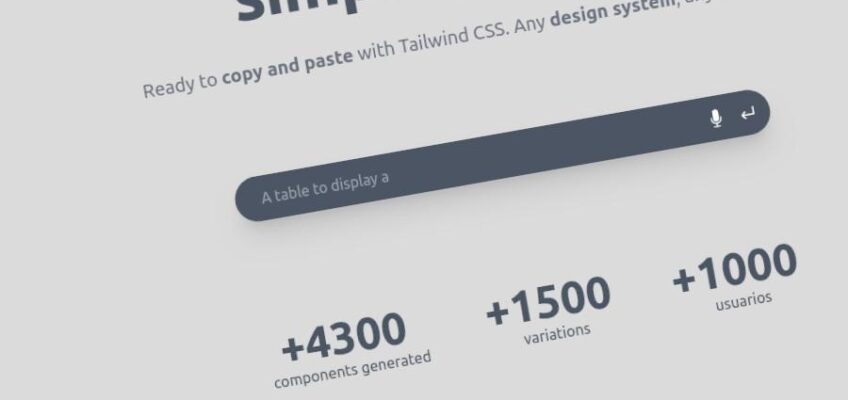
Clone-UI
Genere componentes de interfaz de usuario con indicaciones simples. Listo para copiar y pegar con Tailwind CSS. Cualquier sistema de diseño, cualquier marco. Link: https://clone-ui.design/
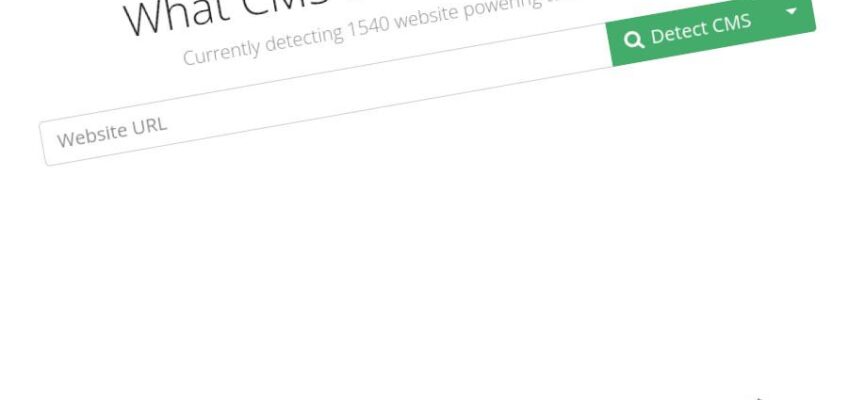
WhatCMS
Excelente herramienta para saber con que CMS esta construido un sitio web y sus elementos. Link: whatcms.org
La importancia de las copias de seguridad – Backups
En el mundo digital en el que vivimos, nuestros datos y archivos son de vital importancia. Por esta razón, es importante concientizar sobre la importancia de realizar copias de seguridad de manera periódica y cómo podemos hacerlo de forma efectiva. … Leer más
AppSheet desarrollar aplicaciones sin código
AppSheet es la plataforma de Google para crear aplicaciones y flujos de trabajo personalizados sin código para automatizar procesos comerciales. Permite a los creadores de aplicaciones crear e implementar aplicaciones y automatizaciones de un extremo a otro para Google Workspace … Leer más
Simply Static
Simply Static es un generador de sitios estáticos que convierte su sitio web de WordPress existente en un sitio web estático que puede alojar en su servidor, un proveedor de alojamiento estático o una CDN. Mejora drásticamente el rendimiento de … Leer más